How Speed Up Your Website With Jetpack Site Accelerator

Boost Your Website Speed with Jetpack Site Accelerator: A Beginner’s Guide
As a website owner, you want to provide a great user experience to your visitors. Website speed is a crucial factor in achieving that. Slow loading times can lead to high bounce rates, frustrated users, and decreased search engine rankings.
That’s where Jetpack Site Accelerator comes in. In this article, we’ll discuss the basics of website speed optimization and how Jetpack Site Accelerator can help you speed up your website.
Understanding Website Speed and Performance

Before we dive into Jetpack Site Accelerator, let’s first understand website speed and its impact on user experience and search engine ranking.
What is Website Speed?
Website speed refers to the amount of time it takes for a website to load completely in a user’s web browser. This includes all the website’s elements, such as text, images, videos, and scripts. Website speed is measured in seconds and can be affected by many factors.
The Importance of Website Speed
Website speed is important for several reasons. First, it affects user experience. If your website takes too long to load, users will become frustrated and may leave your site before it even finishes loading. This can result in high bounce rates and lost potential customers. Second, website speed is a ranking factor for search engines like Google. The faster your website loads, the higher it will rank in search engine results pages (SERPs). This means that improving your website speed can help you attract more traffic to your site.
Factors That Affect Website Speed

There are many factors that can affect website speed. Some of the most common ones include:
- Image size: Large image files can slow down your website significantly. It’s important to optimize images for web use and compress them to reduce their size.
- Too many plugins: Installing too many plugins on your website can also slow it down. It’s important to only use plugins that are necessary and to uninstall any that are no longer needed.
- Slow hosting: The speed of your website can also be affected by the hosting provider you use. If your website is hosted on a slow server, it will load slowly as well.
- Too many HTTP requests: Every element on your website requires an HTTP request. The more requests your website has to make, the slower it will load. This includes images, CSS, JavaScript, and other files.
- Unoptimized code: Unoptimized code can also slow down your website. It’s important to use clean, efficient code and to minimize the use of external scripts.
How to Measure Website Speed and Performance

To determine how fast your website loads and to identify areas for improvement, you can use website speed testing tools. Some popular tools include Google PageSpeed Insights, GTmetrix, and Pingdom. These tools will analyze your website and provide recommendations for improving its speed and performance.
Introduction to Jetpack Site Accelerator
Jetpack Site Accelerator is a plugin for WordPress websites that helps improve website speed and performance. It is designed to optimize your website’s images, CSS, JavaScript, and other files, as well as to speed up the delivery of your website’s content.

What is Jetpack Site Accelerator and How Does it Work?
Jetpack Site Accelerator is a Content Delivery Network (CDN) that uses servers located around the world to store and deliver your website’s content. When a user visits your website, Jetpack Site Accelerator delivers your website’s content from the server that is geographically closest to the user. This results in faster loading times for your website.
Jetpack Site Accelerator also includes an image optimization feature that automatically optimizes your website’s images for web use. This means that your images will be compressed and resized without sacrificing quality, resulting in faster loading times for your website.
Additionally, Jetpack Site Accelerator includes a lazy loading feature that delays the loading of images and videos until they are needed. This can significantly reduce the amount of time it takes for your website to load.
Benefits of Using Jetpack Site Accelerator for Website Speed and Performance

There are many benefits to using Jetpack Site Accelerator for website speed and performance. Some of these benefits include:
- Faster loading times for your website
- Improved user experience
- Increased search engine rankings
- Reduced server load
- Automatic image optimization
- Lazy loading for images and videos
- Global content delivery network
How to Set Up Jetpack Site Accelerator on Your Website

To set up Jetpack Site Accelerator on your website, you’ll first need to install the Jetpack plugin on your WordPress website. Jetpack is a powerful WordPress plugin that includes many features, including Site Accelerator.
Here is a step-by-step guide to install Jetpack for WordPress:
1. Log in to your WordPress dashboard.
2. In the left-hand menu, click on “Plugins” and then click on “Add New”.
3. In the search bar, type “Jetpack” and press Enter.
4. Locate the Jetpack plugin and click on the “Install Now” button.
5. After the plugin has been installed, click on the “Activate” button.
6. You will be prompted to connect to WordPress.com in order to activate Jetpack’s features. Click on the “Connect to WordPress.com” button.
7. Enter your WordPress.com login credentials and click “Authorize Jetpack.”
8. Jetpack will now be connected to your WordPress site and you can configure its various features by clicking on the “Jetpack” menu item in the WordPress dashboard.
Note: Some Jetpack features, such as site backups and security scanning, may require a paid subscription to Jetpack.
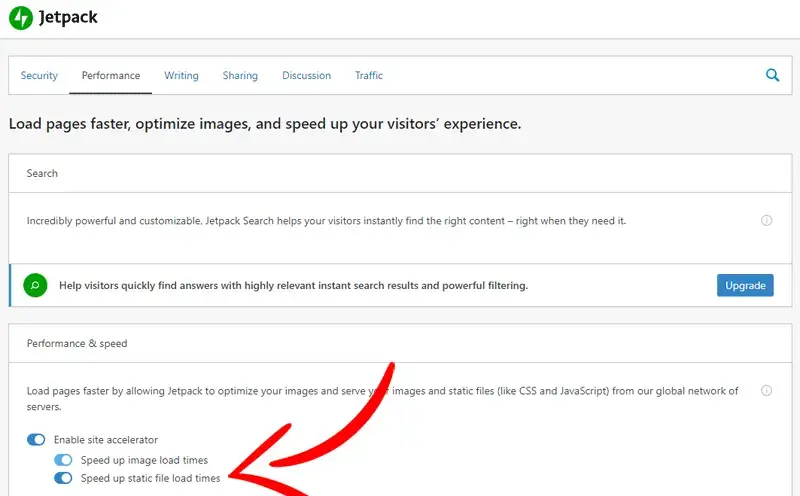
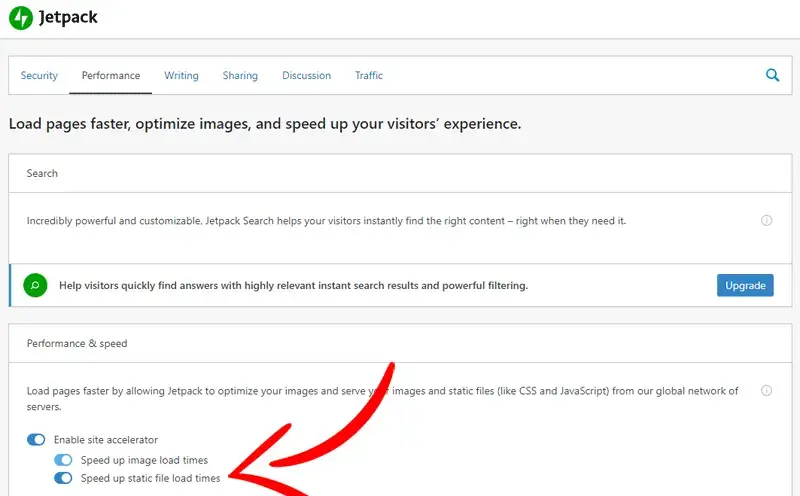
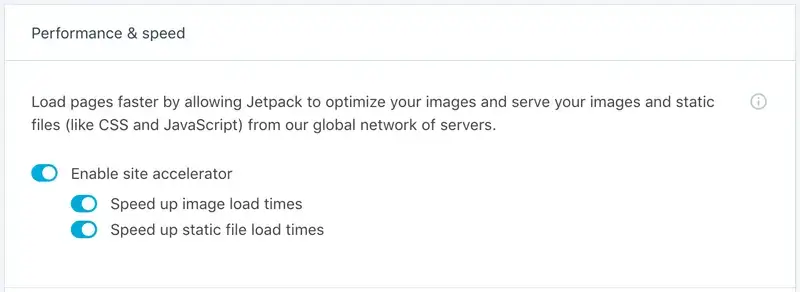
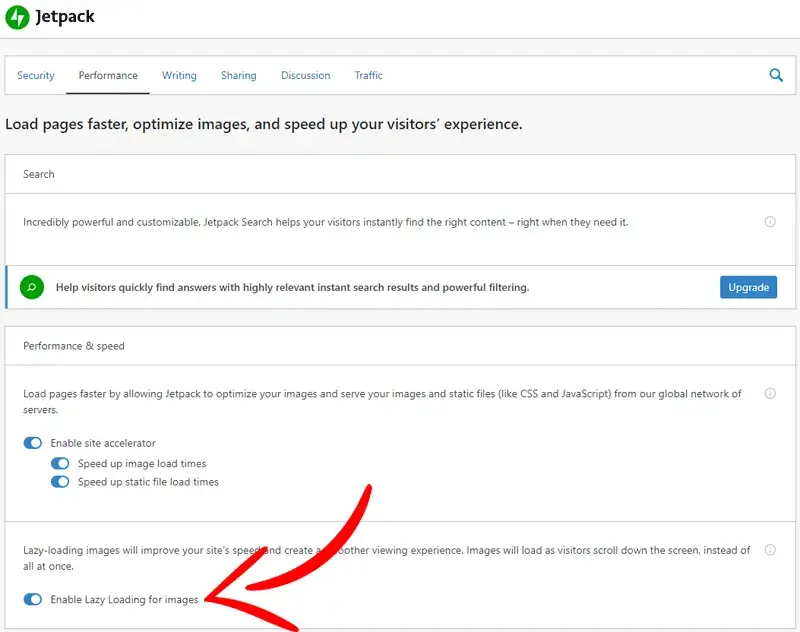
Once you’ve installed Jetpack on your website, you’ll need to activate the Site Accelerator feature. To do this, go to the Jetpack settings page and click on the “Performance & speed” tab. From there, you can enable Site Accelerator and configure its settings.
Using Jetpack Site Accelerator to Optimize Your Website

Now that you understand what Jetpack Site Accelerator is and how it works, let’s look at how you can use it to optimize your website.
How Jetpack Site Accelerator Helps Optimize Images, CSS, and JavaScript for Faster Loading
One of the main features of Jetpack Site Accelerator is its ability to optimize your website’s images, CSS, and JavaScript for faster loading times.
When you enable Jetpack Site Accelerator on your website, it automatically optimizes your website’s images by compressing and resizing them without sacrificing quality. This can significantly reduce the file size of your images and speed up your website’s loading times.
Jetpack Site Accelerator also minifies your website’s CSS and JavaScript files. This means that it removes any unnecessary characters from your code, such as comments and white space. Minification can significantly reduce the size of your CSS and JavaScript files and speed up your website’s loading times.
How Jetpack Site Accelerator’s Lazy Loading Feature Can Improve Website Speed

Another feature of Jetpack Site Accelerator is its lazy loading feature. Lazy loading delays the loading of images and videos until they are needed. This means that images and videos are only loaded when the user scrolls down to them.
Lazy loading can significantly reduce the amount of time it takes for your website to load. By only loading the content that the user is currently viewing, you can reduce the load on your server and speed up your website.
Explanation of Jetpack Site Accelerator’s Content Delivery Network and How it Can Help Speed Up Website Loading Times
Jetpack Site Accelerator’s content delivery network is a network of servers located around the world that store and deliver your website’s content. When a user visits your website, Jetpack Site Accelerator delivers your website’s content from the server that is geographically closest to the user. This can significantly reduce the amount of time it takes for your website to load.
Discussion of Other Jetpack Site Accelerator Features and How They Can Help Boost Website Speed

In addition to the features we’ve already discussed, Jetpack Site Accelerator includes many other features that can help boost website speed. Some of these features include:
- Browser caching: Browser caching allows users to store certain elements of your website on their computer. This means that the next time they visit your website, the elements will load more quickly.
- GZIP compression: GZIP compression compresses your website’s files before they are sent to the user’s browser. This can significantly reduce the amount of time it takes for your website to load.
- Mobile optimization: Jetpack Site Accelerator includes mobile optimization features that can help speed up your website for mobile users.
- Automatic updates: Jetpack Site Accelerator is regularly updated to include the latest speed and performance optimizations.
Best Practices for Website Speed and Performance

While Jetpack Site Accelerator can help improve website speed and performance, there are also other best practices you can follow to optimize your website.
Tips for Optimizing Website Speed and Performance Using Jetpack Site Accelerator
Here are some tips for optimizing your website’s speed and performance using Jetpack Site Accelerator:
- Configure Jetpack Site Accelerator settings: Make sure to configure Jetpack Site Accelerator settings to optimize your website’s speed and performance.
- Regularly optimize your images: Regularly optimize your website’s images to reduce their size and improve loading times.
- Use a caching plugin: Consider using a caching plugin, such as WP Super Cache or W3 Total Cache, to further improve your website’s speed and performance.
Additional Strategies for Improving Website Speed and Performance

Here are some additional strategies for improving your website’s speed and performance:
- Choose a fast hosting provider: Choose a hosting provider that offers fast server speeds and reliable uptime.
- Minimize HTTP requests: Minimize the number of HTTP requests your website makes by combining CSS and JavaScript files and reducing the number of images and other elements on your website.
- Use clean, efficient code: Use clean, efficient code and minimize the use of external scripts.
- Regularly update your website: Regularly update your website’s theme, plugins, and WordPress version to ensure optimal performance.
How to Troubleshoot Common Website Speed Issues

If you’re experiencing slow loading times on your website, there are several common issues you can troubleshoot. Some of these issues include:
- Large image files: Optimize your images by compressing and resizing them.
- Too many plugins: Deactivate and uninstall any unnecessary plugins.
- Slow hosting: Consider upgrading to a faster hosting plan or switching to a different hosting provider.
- Unoptimized code: Optimize your code by using clean, efficient code and minimizing the use of external scripts.
In this article, we’ve discussed the basics of website speed optimization and how Jetpack Site Accelerator can help you speed up your website. By using Jetpack Site Accelerator’s content delivery network, image optimization, lazy loading, and other features, you can significantly improve your website’s speed and performance.
Additionally, by following best practices for website speed and performance, such as optimizing images, minimizing HTTP requests, and using clean, efficient code, you can further optimize your website’s performance. With these tips and strategies, you can provide a great user experience to your visitors and improve your search engine rankings.

Here are the main points with descriptions about the article “Boost Your Website Speed with Jetpack Site Accelerator: A Beginner’s Guide”:
1. Introduction
- Explanation of the importance of website speed and how it impacts user experience and search engine rankings.
- Overview of Jetpack Site Accelerator and how it can help improve website speed.
2. Understanding Website Speed and Performance
- Definition of website speed and why it matters.
- Discussion of common factors that affect website speed, such as large image sizes, too many plugins, slow hosting, too many HTTP requests, and unoptimized code.
- Explanation of how to measure website speed and performance using various tools and metrics.
3. Introduction to Jetpack Site Accelerator
- Overview of Jetpack Site Accelerator and how it works.
- Explanation of the benefits of using Jetpack Site Accelerator, such as faster loading times, improved user experience, increased search engine rankings, reduced server load, automatic image optimization, lazy loading, and global content delivery network.
- Step-by-step guide on how to set up Jetpack Site Accelerator on your website.
4. Using Jetpack Site Accelerator to Optimize Your Website
- How Jetpack Site Accelerator helps optimize images, CSS, and JavaScript for faster loading.
- Explanation of how Jetpack Site Accelerator’s lazy loading feature can improve website speed.
- Discussion of Jetpack Site Accelerator’s content delivery network and how it can help speed up website loading times.
- Overview of other Jetpack Site Accelerator features and how they can help boost website speed.
5. Best Practices for Website Speed and Performance
- Tips for optimizing website speed and performance using Jetpack Site Accelerator, such as configuring Jetpack Site Accelerator settings, regularly optimizing your images, and using a caching plugin.
- Additional strategies for improving website speed and performance, such as choosing a fast hosting provider, minimizing HTTP requests, using clean, efficient code, and regularly updating your website.
- Troubleshooting common website speed issues, such as large image files, too many plugins, slow hosting, and unoptimized code.
6. Conclusion
- Recap of the benefits of using Jetpack Site Accelerator for website speed and performance.
- Call to action for readers to try Jetpack Site Accelerator on their own website.
- Final thoughts and additional resources for improving website speed and performance.

Here is an action plan based on the article “Boost Your Website Speed with Jetpack Site Accelerator: A Beginner’s Guide”:
1. Determine your website’s current speed and performance using website speed testing tools such as Google PageSpeed Insights, GTmetrix, or Pingdom.
2. Install the Jetpack plugin on your WordPress website if you haven’t already.
3. Enable Jetpack Site Accelerator on your website by going to the Jetpack settings page and clicking on the “Performance & speed” tab. From there, you can enable Site Accelerator and configure its settings.
4. Regularly optimize your website’s images by compressing and resizing them without sacrificing quality. Jetpack Site Accelerator’s automatic image optimization feature can help with this.
5. Consider using a caching plugin, such as WP Super Cache or W3 Total Cache, to further improve your website’s speed and performance.
6. Choose a fast hosting provider that offers fast server speeds and reliable uptime.
7. Minimize the number of HTTP requests your website makes by combining CSS and JavaScript files and reducing the number of images and other elements on your website.
8. Use clean, efficient code and minimize the use of external scripts.
9. Regularly update your website’s theme, plugins, and WordPress version to ensure optimal performance.
10. Troubleshoot any common website speed issues, such as large image files, too many plugins, slow hosting, or unoptimized code.
11. Monitor your website’s speed and performance regularly to ensure that it remains optimized and fast.
By following this action plan, you can improve your website’s speed and performance and provide a better user experience to your visitors. Jetpack Site Accelerator can help with this by optimizing your website’s images, CSS, and JavaScript, lazy loading images and videos, and delivering your website’s content through a global content delivery network.
Additionally, by following best practices for website speed and performance, you can further optimize your website’s performance and ensure that it remains fast and efficient.

Here are 10 frequently asked questions with answers about website speed optimization and Jetpack Site Accelerator:
1. What is website speed optimization, and why is it important?
Answer: Website speed optimization is the process of improving website speed and performance. It’s important because fast-loading websites provide a better user experience, which can lead to increased engagement, conversions, and search engine rankings.
2. What is Jetpack Site Accelerator?
Answer: Jetpack Site Accelerator is a feature of the Jetpack plugin for WordPress that helps speed up website loading times. It includes features such as automatic image optimization, lazy loading, a global content delivery network, and more.
3. How does Jetpack Site Accelerator help improve website speed?
Answer: Jetpack Site Accelerator optimizes your website’s images, CSS, and JavaScript for faster loading times, and it includes a lazy loading feature that delays the loading of images and videos until they are needed. Additionally, Jetpack Site Accelerator’s content delivery network can deliver your website’s content from the server that is geographically closest to the user.
4. Can Jetpack Site Accelerator work on any website, or is it only for WordPress websites?
Answer: Jetpack Site Accelerator is a feature of the Jetpack plugin, which is only available for WordPress websites.
5. Are there any costs associated with using Jetpack Site Accelerator?
Answer: Jetpack Site Accelerator is a feature of the Jetpack plugin, which has both free and paid plans. Some features, such as the global content delivery network, are only available on paid plans.
6. How can I measure my website’s speed and performance?
Answer: There are many website speed testing tools available, such as Google PageSpeed Insights, GTmetrix, and Pingdom. These tools can provide detailed reports on your website’s speed and performance.
7. What are some best practices for optimizing website speed and performance?
Answer: Some best practices include regularly optimizing your images, using a caching plugin, choosing a fast hosting provider, minimizing HTTP requests, using clean, efficient code, and regularly updating your website.
8. What are some common website speed issues, and how can I troubleshoot them?
Answer: Common website speed issues include large image files, too many plugins, slow hosting, and unoptimized code. You can troubleshoot these issues by optimizing your images, deactivating and uninstalling unnecessary plugins, upgrading to a faster hosting plan, and using clean, efficient code.
9. Can I use other plugins or tools in addition to Jetpack Site Accelerator to improve my website’s speed and performance?
Answer: Yes, there are many other plugins and tools available that can help improve your website’s speed and performance. However, using too many plugins can slow down your website, so it’s important to choose the right tools and use them judiciously.
10. How can I stay on top of website speed optimization and ensure that my website remains fast and efficient?
Answer: Regularly monitor your website’s speed and performance using website speed testing tools, and follow best practices for website speed and performance. Additionally, consider using a managed WordPress hosting provider that offers speed and performance optimizations and updates.
Conclusion
In conclusion, website speed optimization is an important aspect of website design that can significantly impact user experience and search engine rankings. Jetpack Site Accelerator is a powerful tool that can help improve website speed and performance by optimizing images, CSS, and JavaScript, lazy loading images and videos, and delivering content through a global content delivery network. By following best practices for website speed and performance, such as optimizing images, minimizing HTTP requests, and using clean, efficient code, you can further optimize your website’s performance.
In this article, we’ve provided a beginner’s guide to website speed optimization and how Jetpack Site Accelerator can help. We’ve also covered best practices for optimizing website speed and performance, common website speed issues and how to troubleshoot them, and tips for staying on top of website speed optimization.
By following the action plan outlined in this article and utilizing Jetpack Site Accelerator, you can significantly improve your website’s speed and performance, providing a better user experience and boosting your search engine rankings. With the importance of website speed in today’s online environment, it’s vital to take the necessary steps to ensure your website is fast and efficient.