How To Create Contact Us Page In WordPress With Elementor

Beginners Guide: How To Create Contact Us Page In WordPress With Elementor
Introduction to Contact Us Pages
The Contact Us page is a crucial component of any website as it provides a way for visitors to communicate with the website owner or business. It serves as a central hub for customers to reach out for support, ask questions, make inquiries, or offer feedback.
Importance of Contact Us Pages
A Contact Us page plays a vital role in building trust and credibility with your customers. It provides a direct and accessible way for customers to reach out to you, making them feel heard and valued. It also helps to create a personal connection between you and your customers, building loyalty and increasing the chances of repeat business.
Additionally, having a Contact Us page can improve the overall user experience of your website. When customers can quickly and easily find the information they need, they are more likely to stick around, engage with your content, and become customers.
Benefits of Creating a Contact Us Page in WordPress
There are many benefits to creating a Contact Us page in WordPress, including:

1. Easy customization: With WordPress, you can easily customize your Contact Us page to match your brand and website.
2. User-friendly: WordPress is user-friendly and beginner-friendly, making it accessible to anyone looking to create a Contact Us page.
3. Multiple plugins and themes: WordPress offers a wide range of plugins and themes that make it easy to create a Contact Us page, including Elementor.
4. SEO friendly: WordPress is SEO friendly, which means that your Contact Us page will be optimized for search engines, making it easier for customers to find.
Setting Up Your WordPress Website for Elementor
Before you can start creating your Contact Us page in Elementor, you need to set up your WordPress website. Here’s what you need to do:

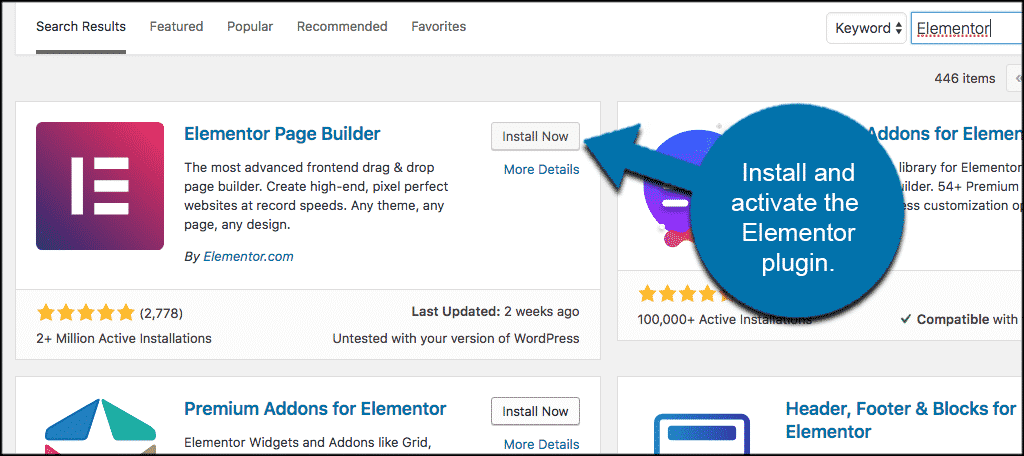
Installing Elementor Page Builder
- Log in to your WordPress dashboard.
- Go to the “Plugins” section and click “Add New.”
- Search for “Elementor” and click “Install Now.”
- Activate the plugin after installation.
Enabling the Required WordPress Settings
- Go to the “Settings” section and click “Permalinks.”
- Select the “Post Name” option.
Creating a Contact Us Page with Elementor
Once you’ve set up your WordPress website, you can start creating your Contact Us page using Elementor. Here’s how:

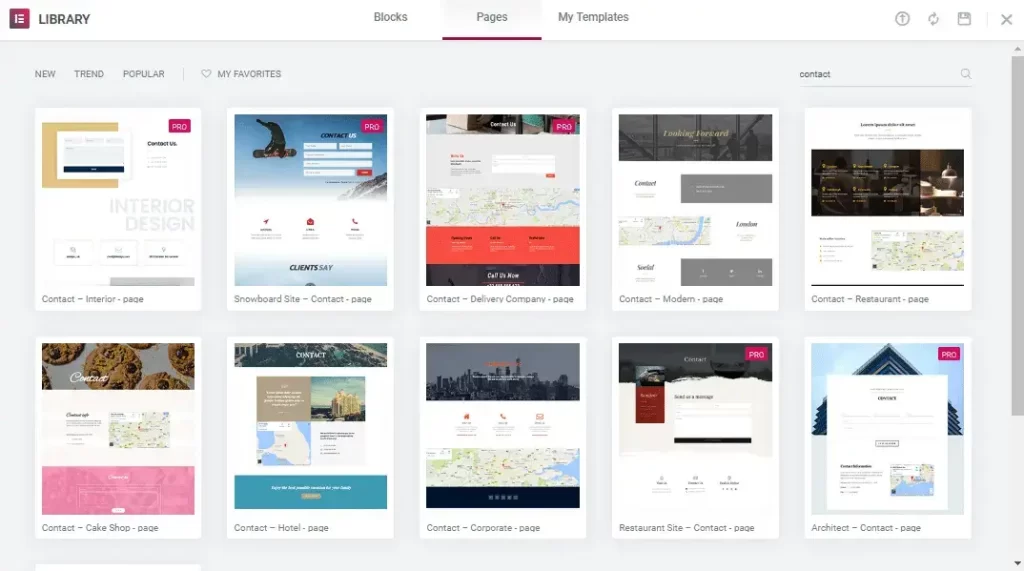
Choosing the Right Template
- Log in to your WordPress dashboard.
- Go to the “Pages” section and click “Add New.”
- Click the “Edit with Elementor” button.
- Choose the Contact Us template.
Customizing Your Contact Us Page with Elementor
- Add your company’s logo and header to the page.
- Customize the colors and fonts to match your brand.
- Add any additional information you want to include on your Contact Us page, such as your business’s address and phone number.
Adding Contact Form to Your Contact Us Page
- Click the “Add Widget” button.
- Search for the “Contact Form” widget.
- Drag and drop the widget onto the page.
- Customize the form fields to include the information you want to collect from customers.
Enhancing Your Contact Us Page with Additional Features
In addition to the basic elements of your Contact Us page, there are several additional features you can add to enhance the user experience.
Adding Maps and Directions
- Click the “Add Widget” button.
- Search for the “Google Maps” widget.
- Drag and drop the widget onto the page.
- Customize the map to show your business’s location.
Adding Social Media Links
- Click the “Add Widget” button.
- Search for the “Social Icons” widget.
- Drag and drop the widget onto the page.
- Customize the icons to link to your business’s social media profiles.
Adding Customer Testimonials
- Click the “Add Widget” button.
- Search for the “Testimonial” widget.
- Drag and drop the widget onto the page.
- Customize the testimonials to include quotes from satisfied customers.
Optimizing Your Contact Us Page for Search Engines
In order to maximize the visibility of your Contact Us page and make it easier for customers to find, you should optimize it for search engines. Here’s what you need to do:
Keyword Research for Contact Us Pages
- Conduct keyword research to identify relevant keywords for your Contact Us page.
- Include these keywords in your page’s title, description, and content.
On-page Optimization Techniques
1. Include meta tags, such as the title tag and description tag, in your page’s HTML code.
2. Use header tags to structure your page’s content and make it easier for search engines to understand.
3. Add internal and external links to your page.
Off-page Optimization Techniques
- Build high-quality backlinks to your Contact Us page from other websites.
- Participate in online forums and social media to promote your Contact Us page.
Measuring the Success of Your Contact Us Page
To ensure that your Contact Us page is performing well and meeting your business’s goals, you should regularly measure its success. Here’s what you need to do:
Setting Up Google Analytics for Your Contact Us Page
- Log in to your Google Analytics account.
- Add your Contact Us page as a new property.
- Set up tracking for your Contact Us page.
Analyzing Your Contact Us Page Metrics
- Monitor the number of visitors to your Contact Us page.
- Track the number of submissions from your contact form.
- Analyze the overall engagement and conversions from your Contact Us page.
Having a well-designed and optimized Contact Us page is crucial for building trust and credibility with your customers. By following the steps outlined in this guide, you can easily create a Contact Us page in WordPress using Elementor that meets your business’s goals and enhances the user experience.

Here are some detailed bullet points that summarize the main points of the article:
- A Contact Us page is an essential part of a website and provides a way for customers to communicate with a business.
- WordPress and Elementor provide a simple and user-friendly way to create a Contact Us page.
- The steps to create a Contact Us page in WordPress using Elementor include choosing a page template, adding a contact form, customizing the form fields, and publishing the page.
- To enhance the user experience, additional features like maps and directions, social media links, and customer testimonials can be added.
- Optimizing the Contact Us page for search engines involves conducting keyword research, using on-page and off-page optimization techniques, and regularly measuring its success with tools like Google Analytics.
- The success of the Contact Us page should be regularly measured to ensure it meets the business’s goals and enhances the user experience.

Action Plan for Creating a Contact Us Page in WordPress with Elementor
1. Choose a page template: Decide on the layout and design for your Contact Us page. WordPress and Elementor offer a variety of templates to choose from.
2. Add a contact form: Use the Elementor editor to add a contact form to the page. Customize the form fields to gather the information you need from customers.
3. Customize the form fields: Personalize the form fields to match your business’s specific needs, including adding labels, placeholder text, and required fields.
4. Publish the page: Once you have completed the form, publish the Contact Us page to make it live on your website.
5. Add additional features: To enhance the user experience, consider adding maps and directions, social media links, and customer testimonials to the Contact Us page.
6. Optimize for search engines: Conduct keyword research and use on-page and off-page optimization techniques to maximize the visibility of the Contact Us page.
7. Measure success: Use tools like Google Analytics to track the success of the Contact Us page, including the number of visitors, form submissions, and overall engagement.
8. Regularly review and update: Regularly review and update the Contact Us page to ensure it continues to meet the business’s goals and enhance the user experience.
This action plan provides a clear and concise outline of the steps necessary to create a Contact Us page in WordPress using Elementor. By following this plan, businesses can create a Contact Us page that effectively communicates with customers and enhances the overall user experience.
Summary:
A Contact Us page is a critical component of any website as it provides a means for customers to communicate with a business. Creating a Contact Us page in WordPress with Elementor is a straightforward and user-friendly process that involves choosing a page template, adding a contact form, customizing form fields, and publishing the page. Businesses can enhance the user experience by adding additional features such as maps and directions, social media links, and customer testimonials. Optimizing the Contact Us page for search engines involves conducting keyword research, using on-page and off-page optimization techniques, and regularly measuring its success with tools like Google Analytics.
Conclusion:
In conclusion, a well-designed and optimized Contact Us page is essential for any website. By using WordPress and Elementor, businesses can create a Contact Us page that effectively communicates with customers and enhances the user experience. Regularly reviewing and updating the Contact Us page ensures that it continues to meet the business’s goals and provides a positive user experience. By following the action plan outlined in this article, businesses can create a Contact Us page that effectively communicates with customers and helps to build trust and establish credibility.





![WordPress Gutenberg Editor Layout Elements Blocks Explained [Video 7 Of 9]](https://www.wplearning101.com/wp-content/uploads/2022/05/WordPress-Gutenberg-Editor-Layout-Elements-Blocks-Explained-Video-7-Of-9-768x432.webp)